Contents
2025
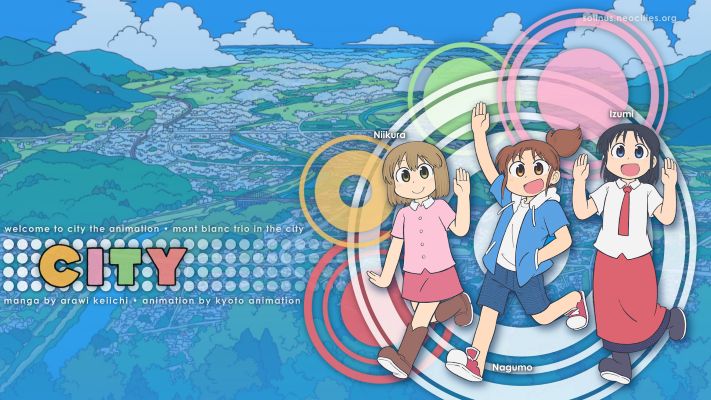
CITY The Animation wallpapers (Jul 2025, Personal)
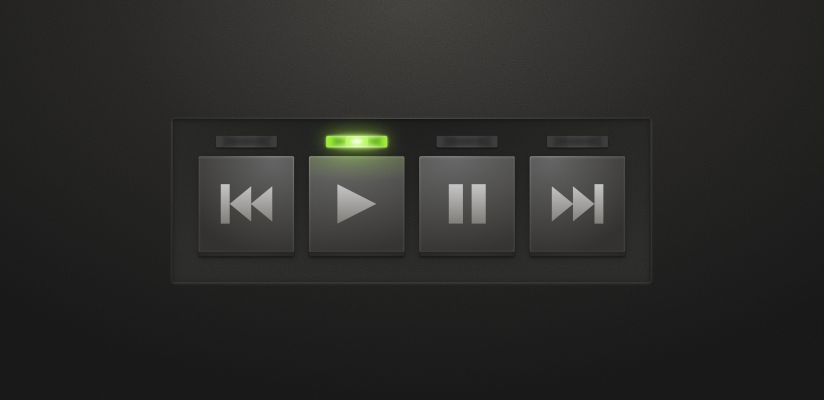
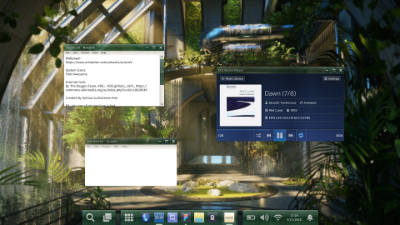
.:: back :: play :: pause :: next ::. (Jul 2025, Personal)
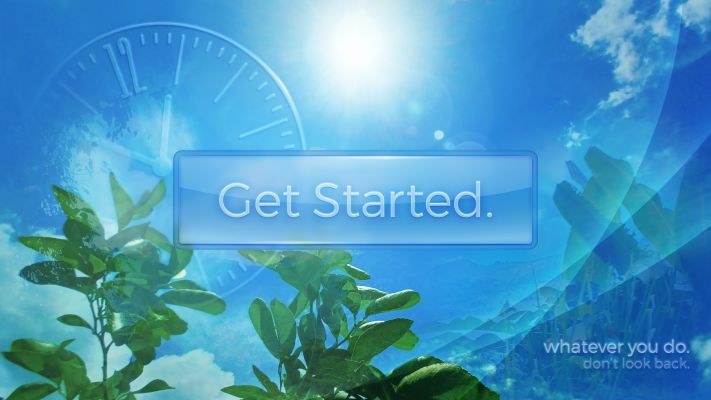
Get Started. (Jul 2025, Personal)
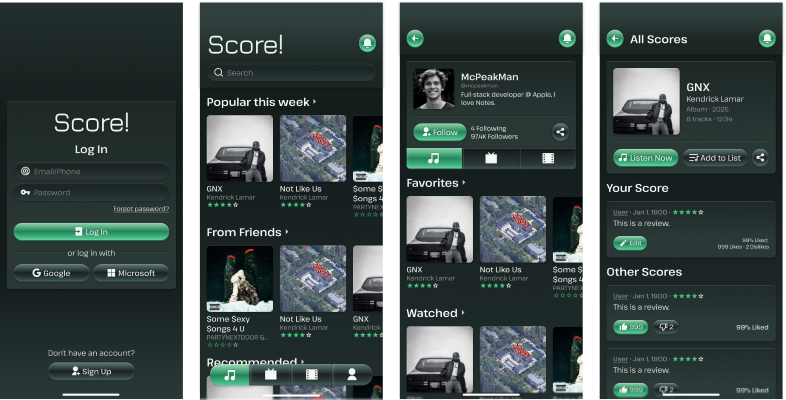
LEGACY UNBOUND (Jul 2025, Client)
It's All About Perspective (Jun 2025, Personal)

Initially, I was planning to make this as a quick little project to practrice the Inkscape perspective tool, but that tool had unintended coinsequenses with a streak effect I was using (which ended uo not being used in the final). In the process, I ended up also using Photopea for the text effects and it paid off. This is also my first 4K work.
CD (Jun 2025, Personal)

A practice piece from this gradient meshes tutorial, which took me about 8-12 hours to improve and perfect. I AM ONE WITH THE GRADIENT MESH TOOL YOU CANNOT STOP ME!!!!!
spiraling. (Jun 2025, Personal)

Another practice piece from this spiral objects tutorial. I will need to learn how to use the mesh gradient tool as I am, not proud of the 'light rays' background...
Inkscape test (Jun 2025, Personal)

A little inkscape test based off this tutorial. Loving the many inkscape filter effects! I plan to use Inkscape for background effects and possibly for logos.
Bluesky UI (Apr 2025, Personal)
frutigeraero.org (Mar 2025, Client)
Six MORE Glass Panes (Mar 2025, Personal)
2024
You Won’t Be Missed, Elon!! (Nov 2024, Personal)
Art Nouveau x Frutiger Aero (Oct 2024, Personal)
Solinus Rebrand (Sept 2024, Personal)
Azumanga あ! wallpapers (Jul 2024, Personal)
New Tab dashboard mockup (Jul 2024, Personal)
Dark Aero/Vista wallpaper (Jun 2024, Personal Experimental)

Based on this tutorial. May experiment further (different colors, wider ribbons...)
"Borrowed Time" game map (Jun 2024, Client)

Made for Twitter user @cdplayerptx, this map UI was made to fit within the game's pre-existing styling. The game "Borrowed Time" lets you clone yourself and control any one of your clones
The purple outline on the pins indicates the clone that is currently being controlled, whie the colored triangle within indicates health.
Video of hover effects (catbox.moe) | archive.org version | box.com version
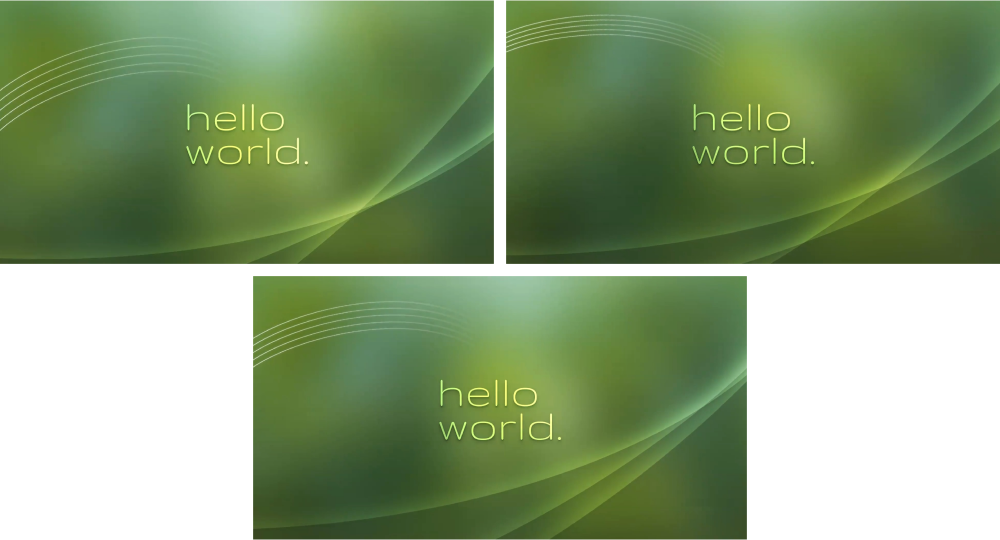
Animated Frutiger Aero hello world, HTML/CSS (Apr-May 2024, Schoolwork)
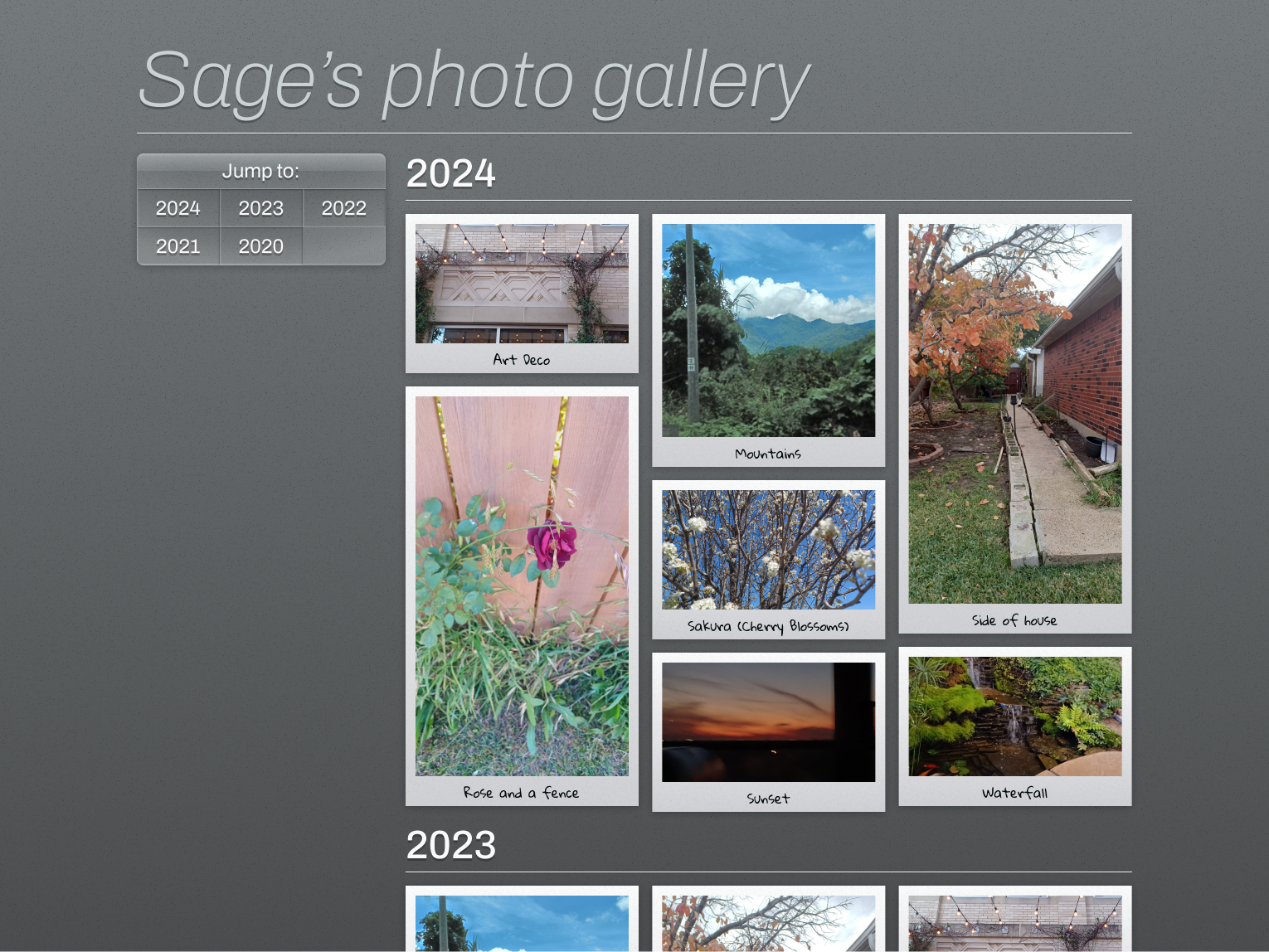
Figma Mockup of HTML/CSS Photo gallery project for Computer Science 3 (Apr 2024, Schoolwork)
Sossego (Mar 2024, Client)
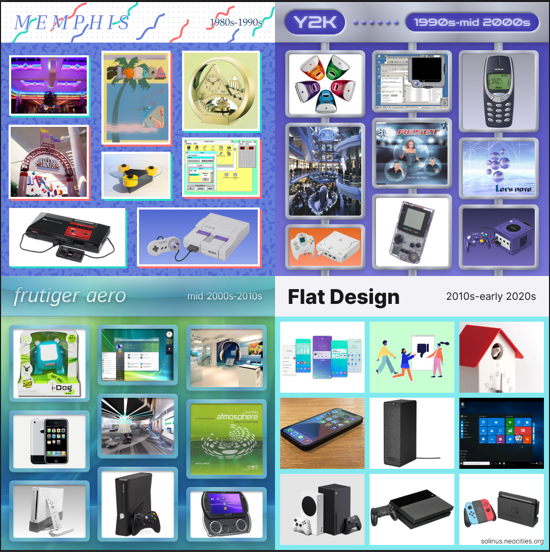
Aesthetic eras (Mar 2024, Personal)

Inspired by this Reddit post, I decided to make an improved, more polished version with less clutter and more accuracy.
Image sources
2023
Custom Glossy Mastodon icon (Dec 2023, Client)
Lemmy Solarpunk Aesthetics banner + icon (Nov 2023, Client)

For this project, I decided to incorporate screws to represent "right to repair" and technology along with Art Nouveau to represent nature. I also illustrated the wind turbines and the solar panels, and I drew the accents for the center. Everything but the photos and fonts are originally drawn. I am proud overall, but the center accents have room for improvement. See banner and icon used in Lemmy (decentralized platform similar to Reddit)
3 Redesigns (Oct 2023, Personal)
Water Drops (Oct 2023, Personal Experimental)

Based on Wes Modes' "Anatomy of a Water Drop" (which inspired Apple's Mac OS X Aqua theme), I created colored water drops, and the water drops themselves (not the background) uses blending modes to make the highlights and shadows appear properly under different backgrounds.
Quit Arguing On The Internet meme (June 2023, Personal)
Kia Orb (June 2023, Personal)
Saffron Menu (May 2023, Schoolwork)

At school, I had to do a group project to make a mock-up restaurant representing a culture. In this case it was Korean-Iranian, and I decided to work on the menus. I had to work with an unfamilliar art style (since I mostly worked on skeuomorphism and the like), and it ended up getting a 100.
Cafe Menu
"Traditional Thursdays" Menu
Six Glass Panes (Apr 2023, Personal)

Done as a way to experiment with glass and the various ways to style it. Inspired by this post on Neocities.
City background variant
Figma file
Big Red Button (Mar 2023, Personal)
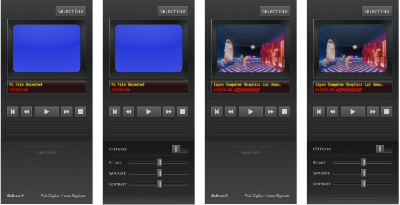
1980s inspired Video Player (Feb 2023, Personal)

I actually had this idea for a while (since around late spring 2022), but finally got around to finishing it during early 2023. It utilizes a familiar slide cover to access video options.
Interactive Mockup
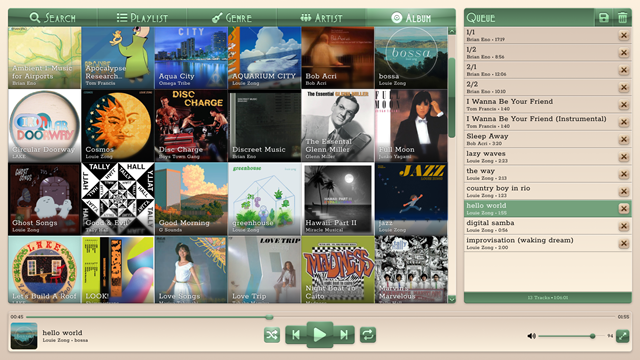
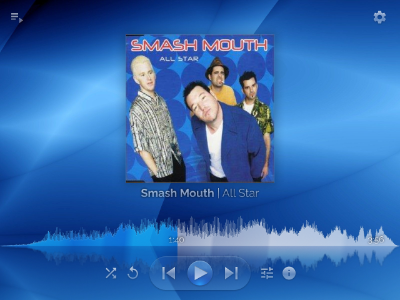
SuperFly Media Player (Feb 2023, Personal)
asylumOS Branding (Feb 2023, Client)
2022
Frutiger Aero X Solarpunk (Dec 2022, Personal)
Frutiger-Aero.neocities.org (Dec 2022, Personal)

When I worked on a short series of tutorials for the Frutiger Aero aesthetic, Kantraa thought of turning it into a working website. It was then introduced to a discord server related to Frutiger Aero and gathered positive feedback. This was one of my first ever truly mobile friendly sites, as it had a hamburger menu instead of a scrollable navbar.
Archived Site
Neodynium poster (Oct 2022, Schoolwork)
FetchCord (Jun 2022, Client)

When I worked on Fetchcord’s site revamp(s), I initially designed the site without mobile users with mind. This did work, but eventually I went back and improved it for mobile usage, and it wasn’t as difficult as I expected.
Archived Site
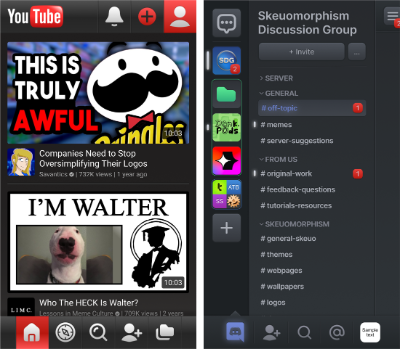
Youtube and Discord redesigns (May 2022, Personal)

What I imagine Youtube and Discord to look like if Skeuomorphism became popular again (I'd imagine it being a mix of modern and classic). These were actually figma redesigns of even older pixlr designs. (see these and other old designs)
Frutiger Aero buttons (Feb 2022, Personal)

These were probably one of the first times I experimented with blending modes and complex shading. Based on this tutorial
Updated version
Late 2021
Music Player (Dec 2021, Personal)
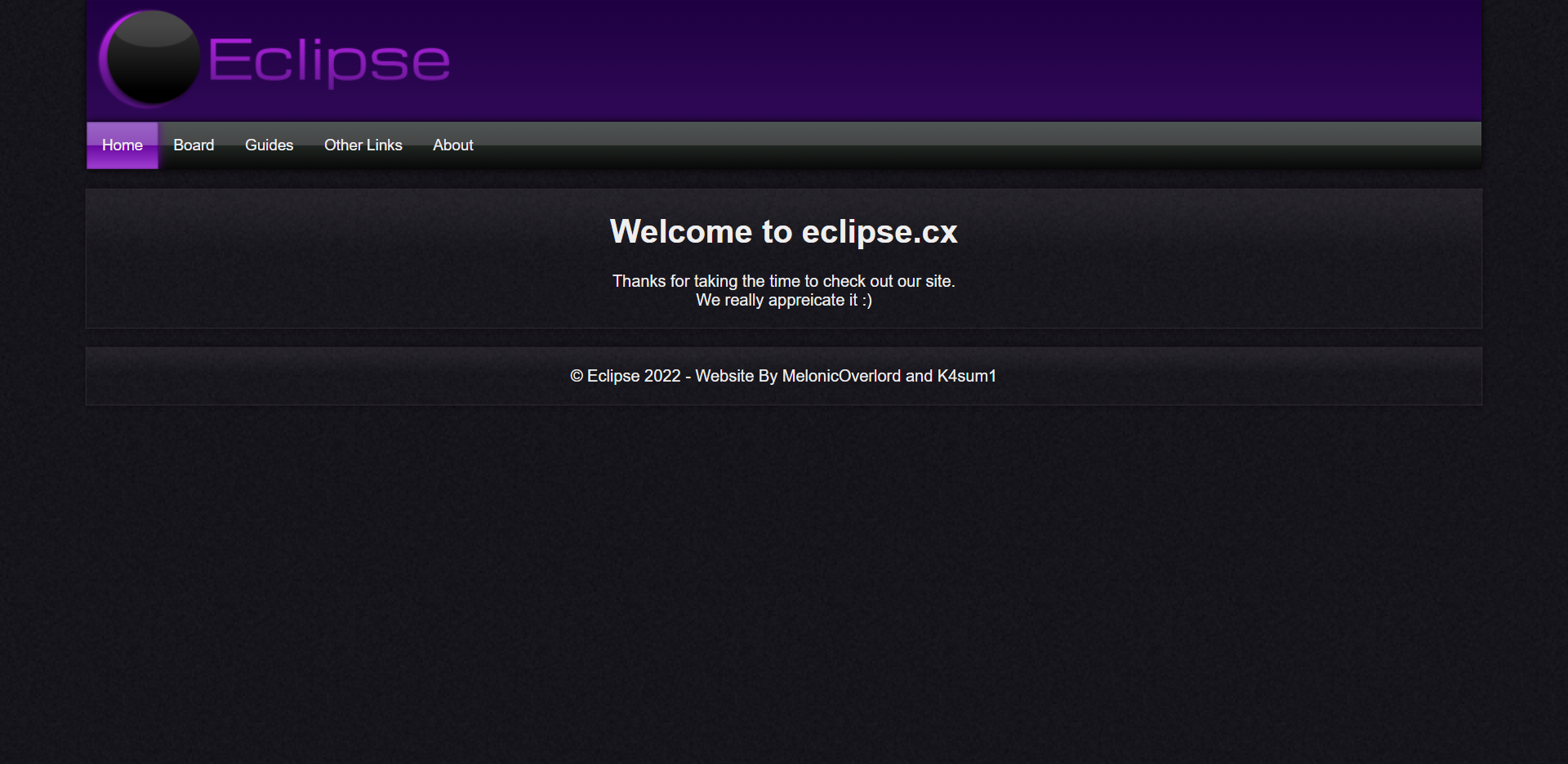
Eclipse (Mar 2021-ongoing, Client)

This was one of my earliest clients when I was still using Pixlr, and the first design was the logo (seen at top-right of screenshot). Later on, I re-drew the logo and branding on Figma, and created a few other designs and improvements, such as the glass effects seen on the site body.
Archived Site